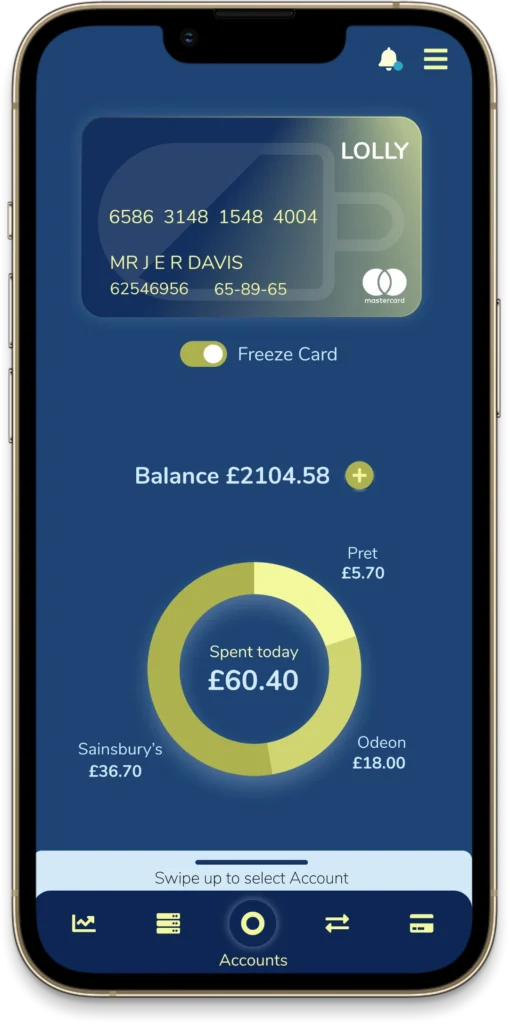
Lolly bank is a challenger brand looking to make waves in the financial world. They wanted an intuitive app that will help them stand out from the crowd.

This project was completed as part of the main submission of work for a Professional Certificate in Visual Design at the UX Design institute.
The aim was to design a banking app for a new challenger bank, which I gave the name of Lolly Bank.
The bank had some established brand principles in place with a tone and personality, as follows:
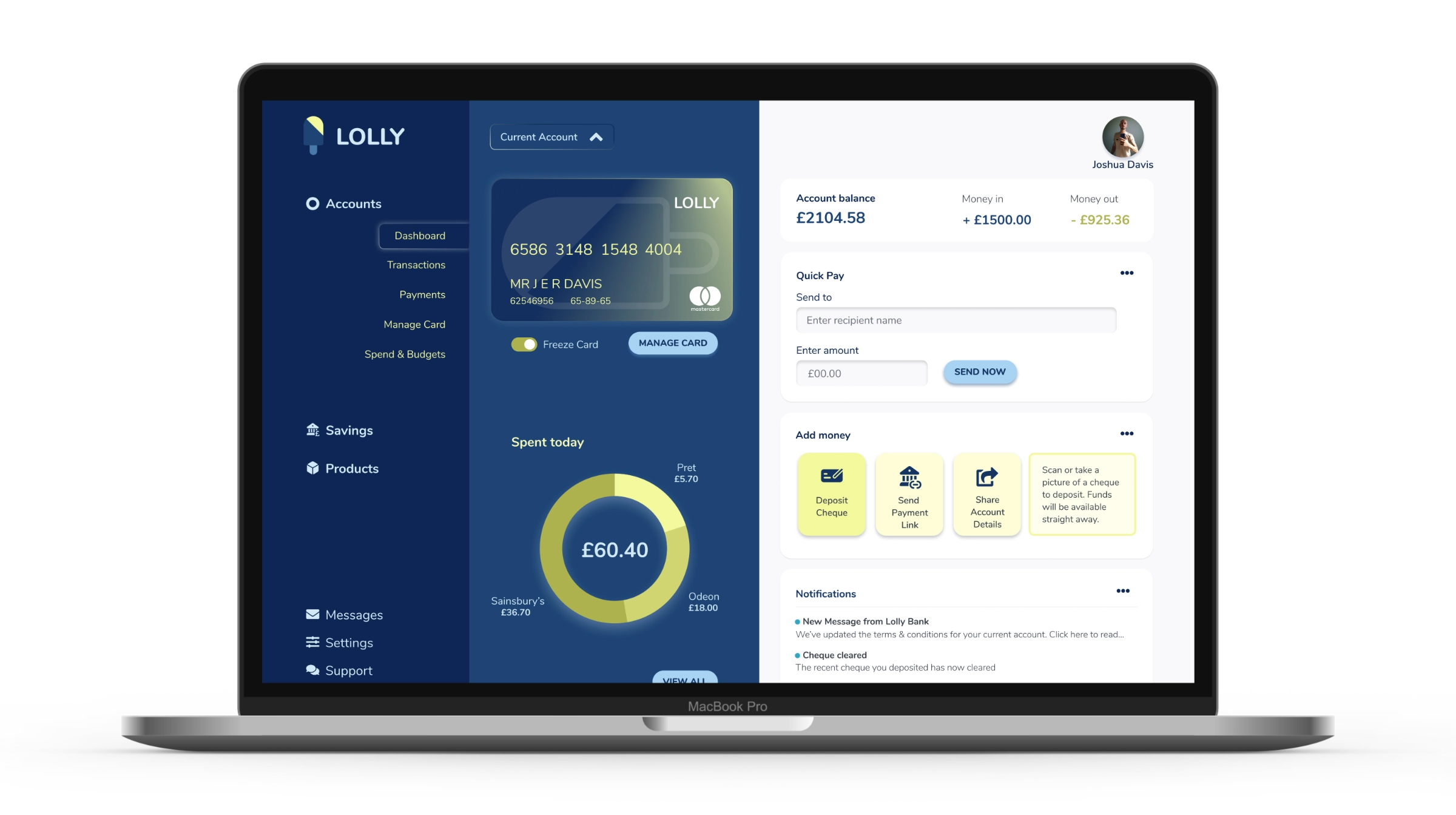
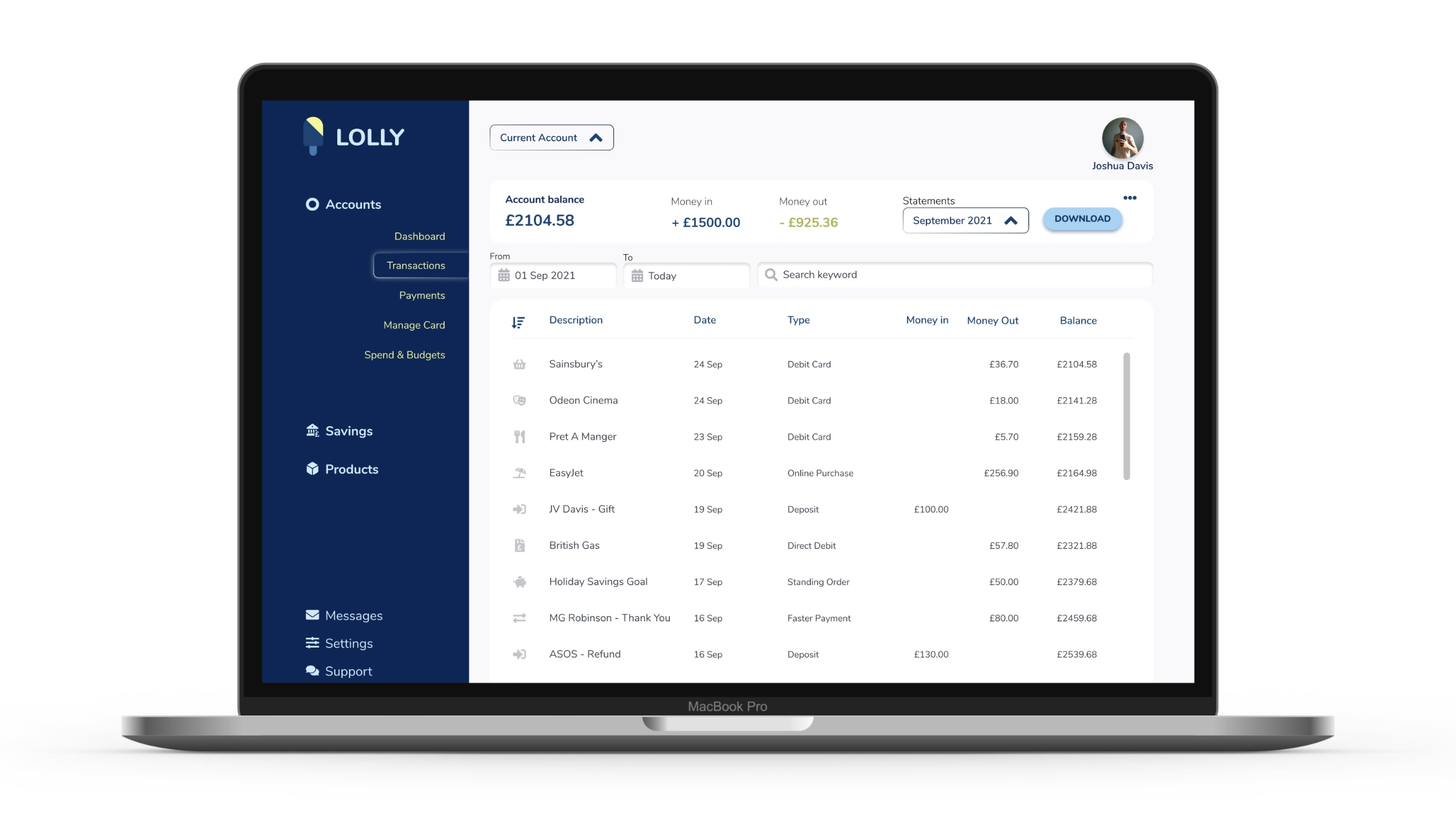
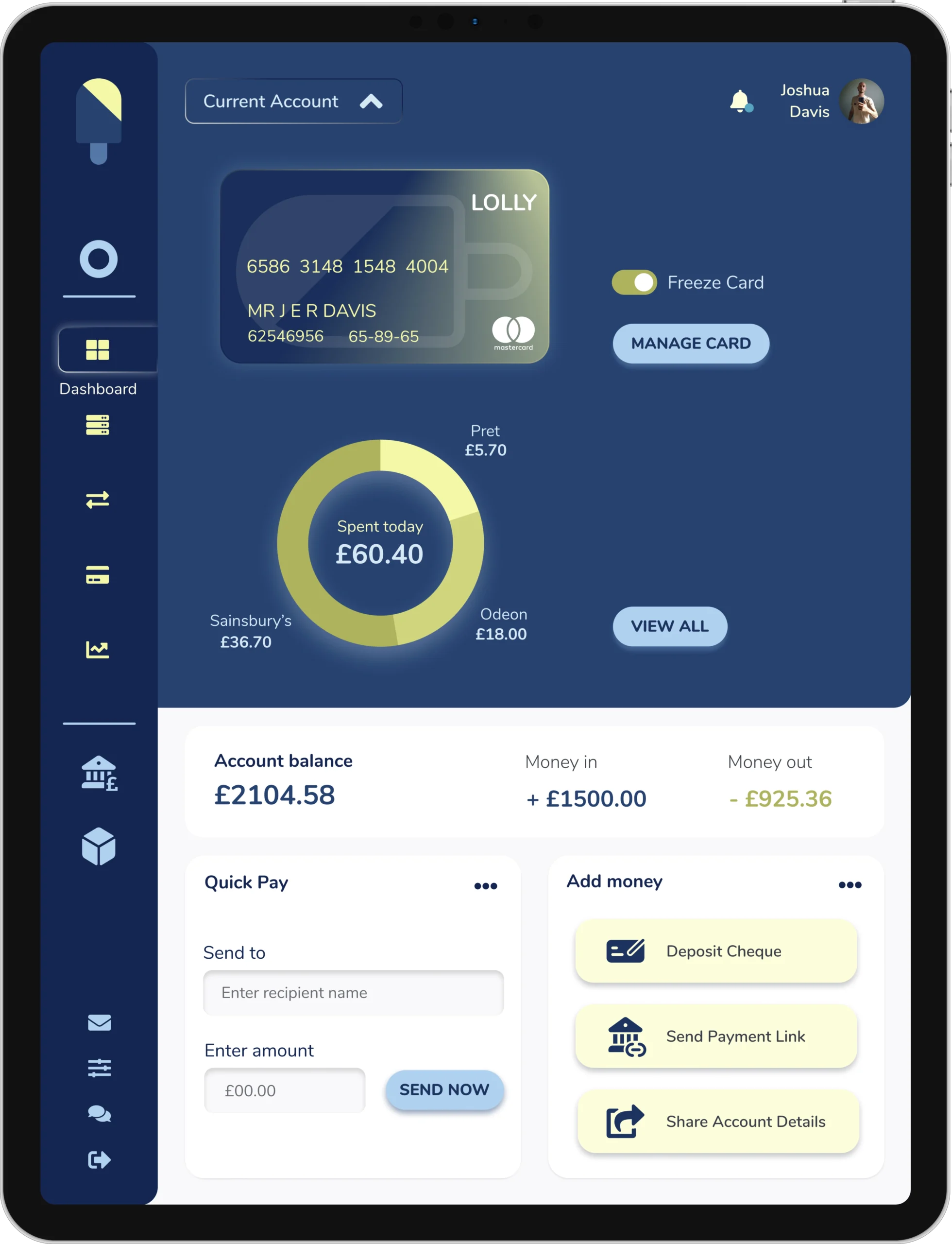
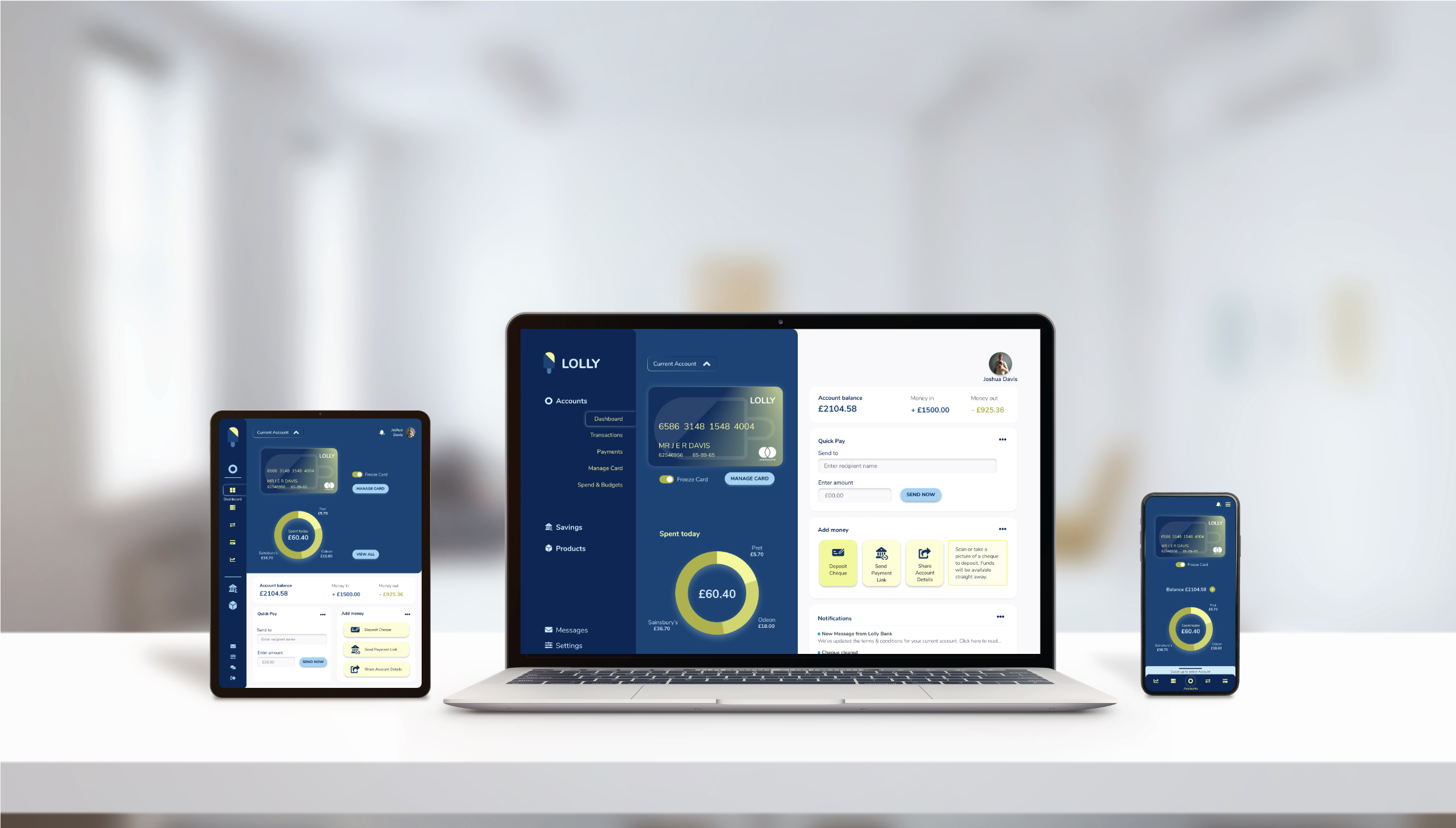
To design a banking app that works responsively across desktop, tablet and mobile, and represents the brand through creative visual design.

The project kicked-off with a set of very basic wireframes, that Lolly bank issued as guidance for the final designs. The wrieframes were very basic, and only included for desktop and mobile screens.
I took these wireframes and began to really think about what features were necessary for a banking app, and how the user would navigate through the app.
It was really important for my designs to include useful and relevant features, with an intuitive navigation. This had to be more that just creating a set of visually pleasing screens. The design had to actually work in real life.
I drew up an IA chart, to help understand how the user would navigate through the app, with consideration between desktop and mobile.
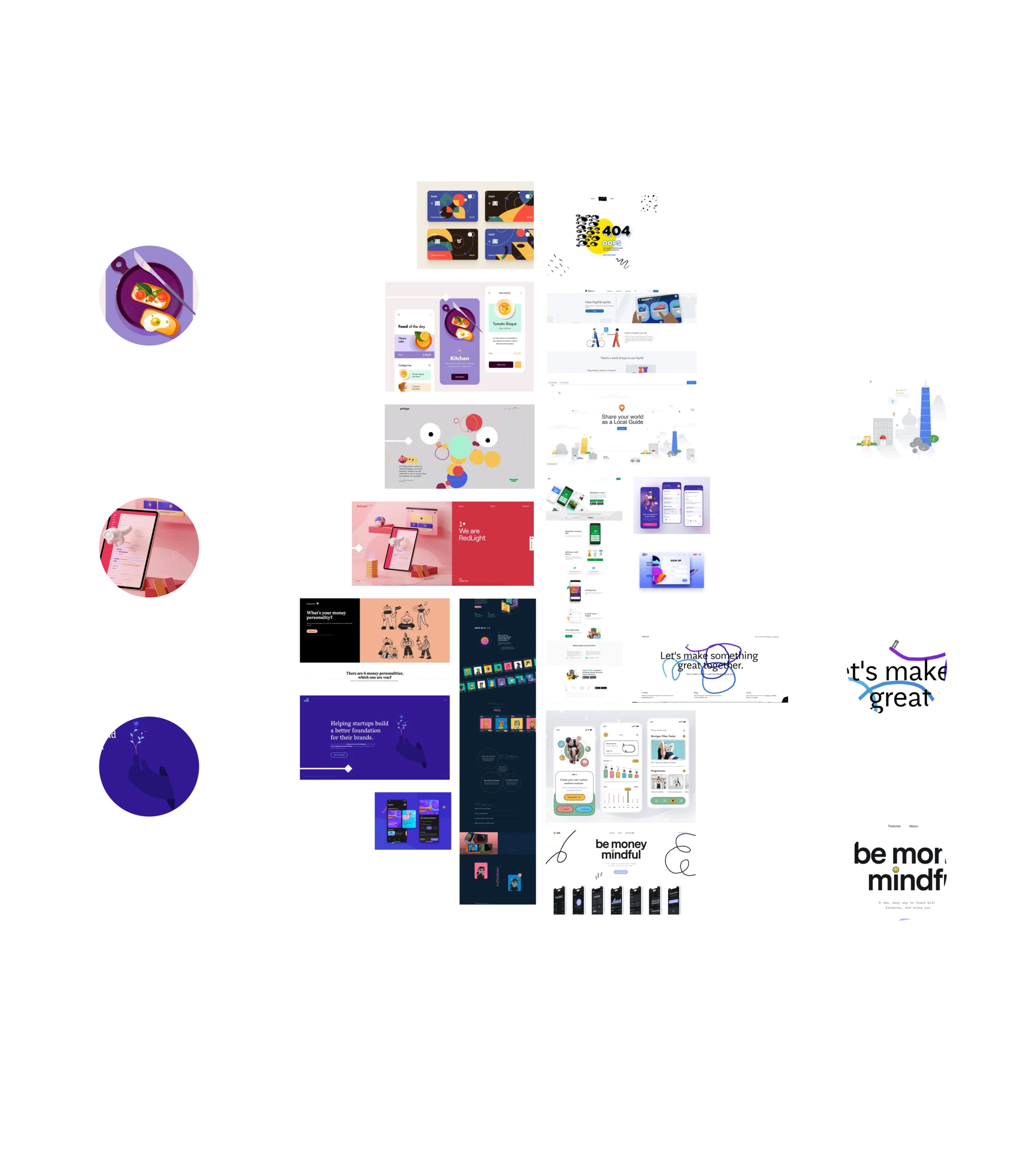
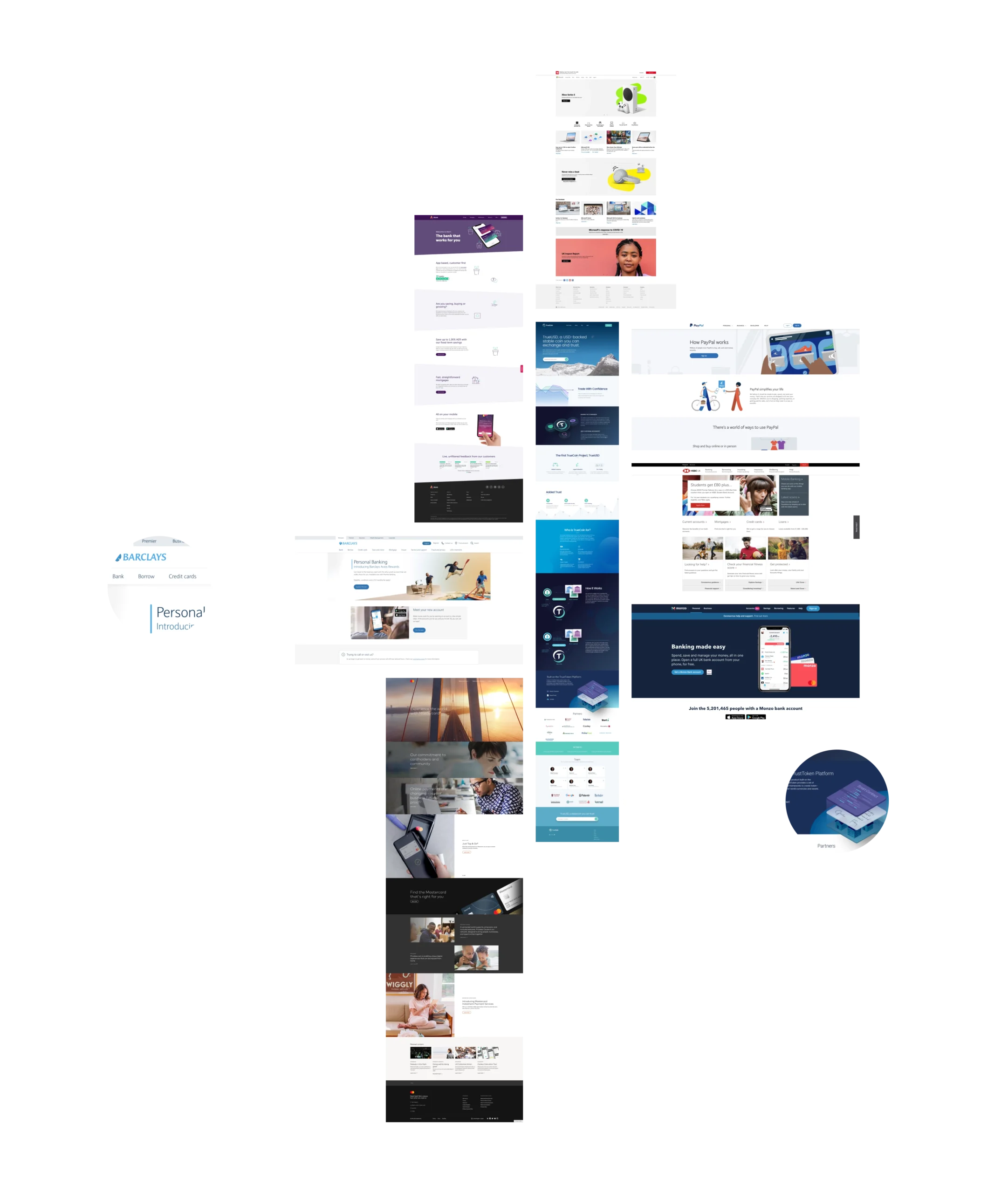
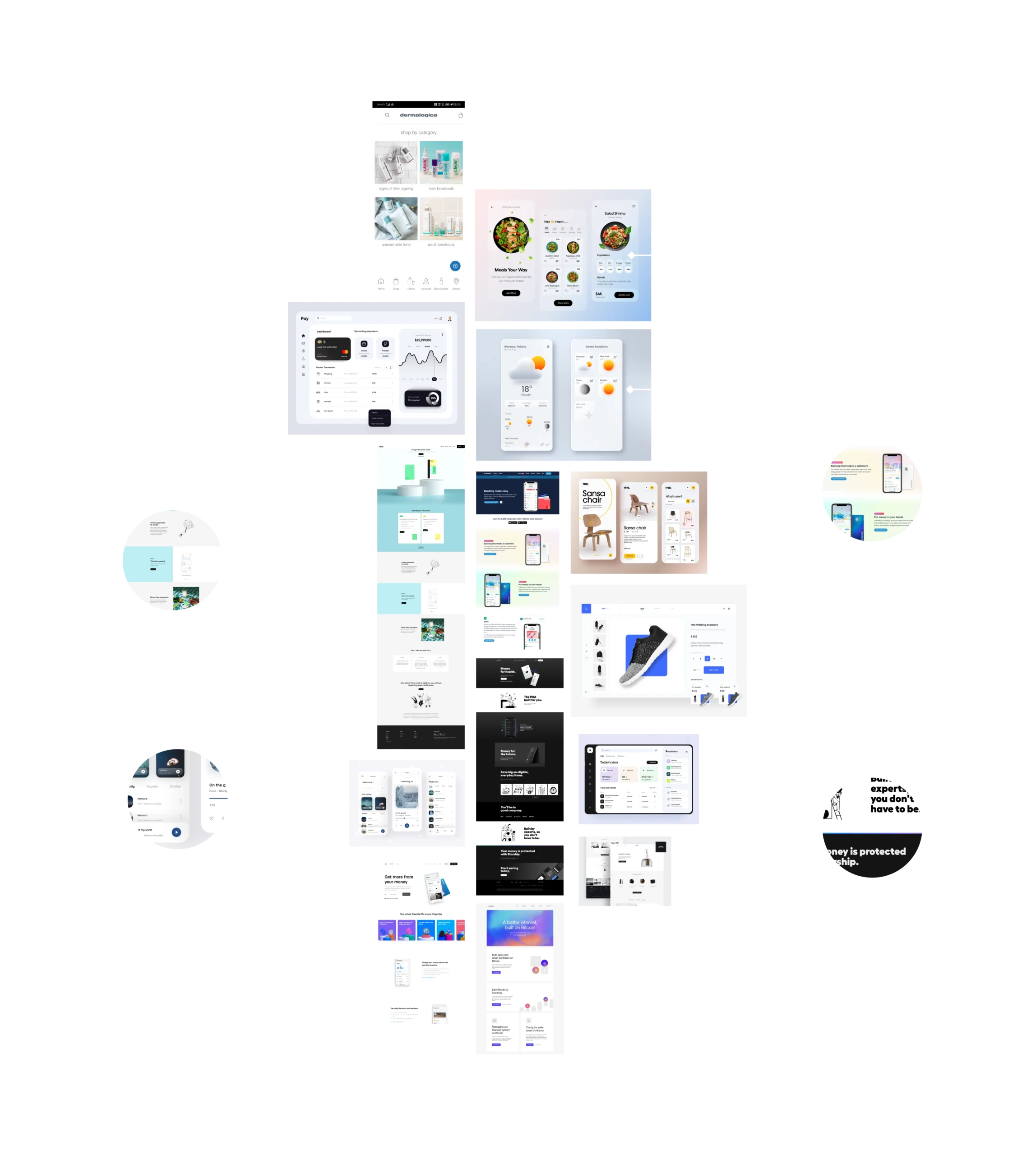
To start the creative process, I scoured the internet for good design that represented the three brand attributes of Lolly bank – Playful, Clear and Trustworthy.



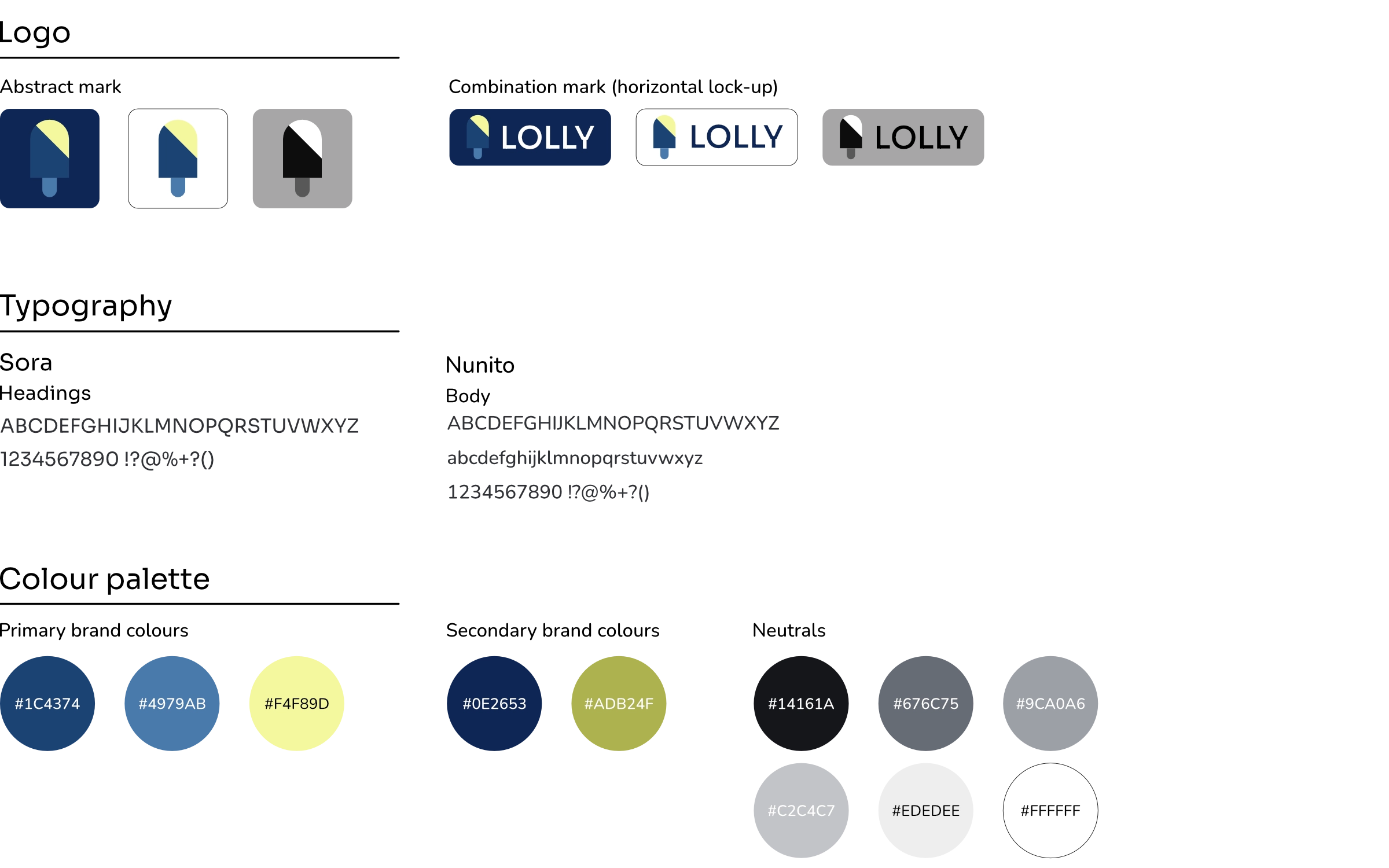
The bank I was designing for didn’t have an offical name or brand identity, therefore I felt it important to establish this and make the scenario more realistic, as in the real world.
I gave the bank the name of Lolly – it’s old English slang for money, and definately lends itself well to the brand personality of playful.

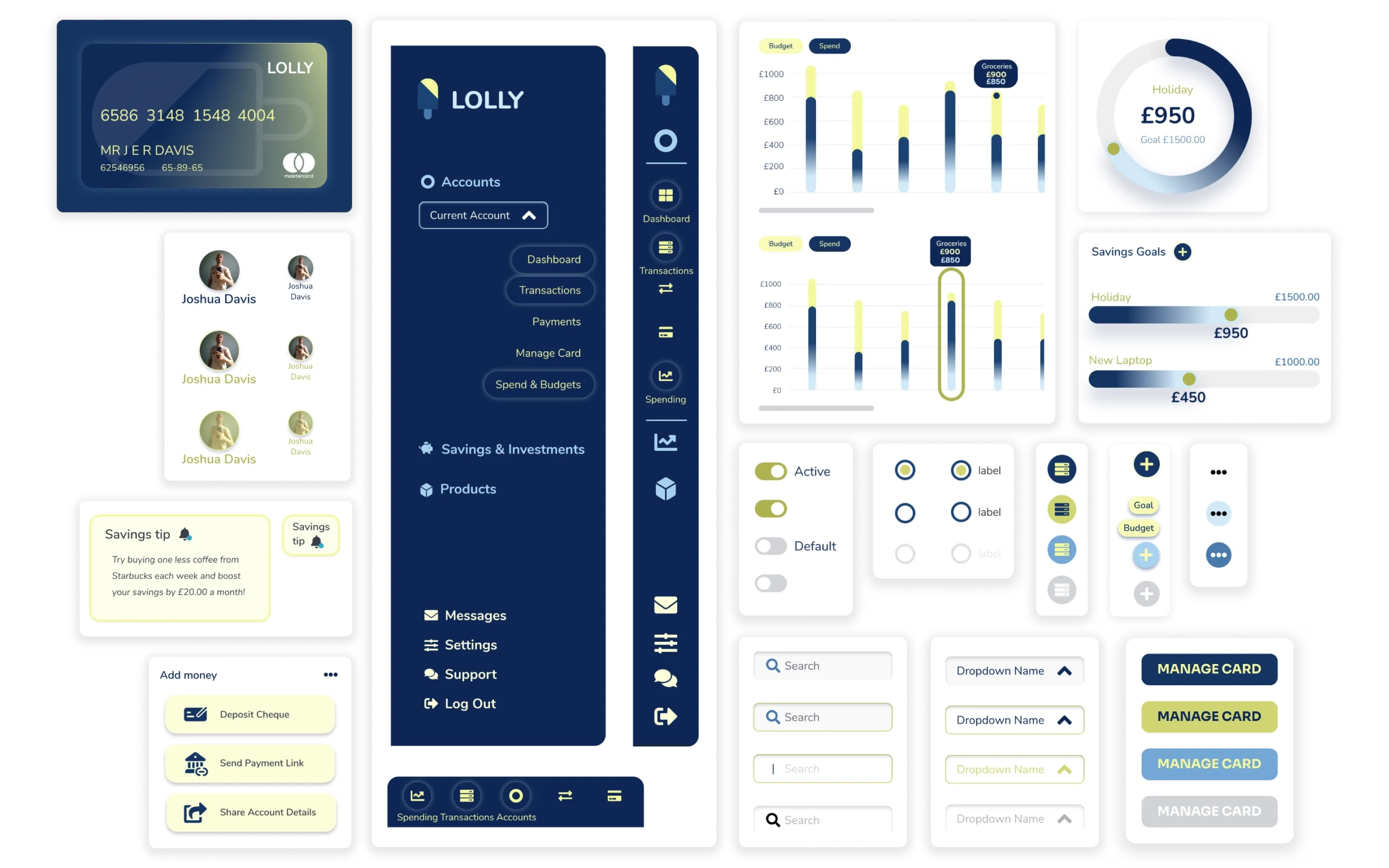
As the designs started to develop through iteration and testing, I began to build a library of UI elements – buttons, fields, toggles etc. – in all of their states – static, active, focused, inactive. This would then form the basis of a design system for Lolly bank.